来源:小编 更新:2024-12-23 08:22:07
用手机看


1.1 HTML游戏开发环境
在进行HTML游戏开发之前,你需要准备以下环境:
文本编辑器:如Notepad++、Sublime Text等。
浏览器:如Chrome、Firefox等,用于测试游戏效果。
HTML、CSS和JavaScript基础:了解这些基础知识是进行HTML游戏开发的前提。
1.2 游戏开发框架
为了简化游戏开发过程,你可以选择使用一些游戏开发框架,如:
Phaser:一个开源的HTML5游戏框架,支持2D游戏开发。
Cocos2d-x:一个开源的游戏开发框架,支持2D和3D游戏开发。
Construct 2:一个可视化的游戏开发工具,无需编写代码即可创建游戏。

2.1 设计游戏
在开始编写代码之前,你需要先设计你的游戏。包括游戏类型、玩法、界面、角色等。
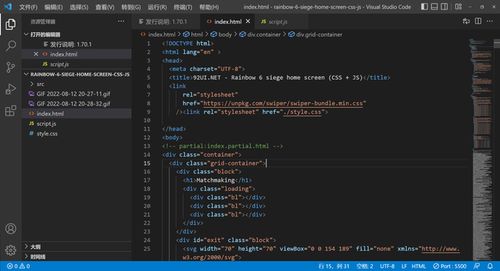
2.2 创建游戏界面
使用HTML和CSS创建游戏界面,包括游戏画布、按钮、文字等元素。

canvas {
border: 1px solid black;
}