来源:NKG下载网 更新:2023-12-14 18:04:18
用手机看
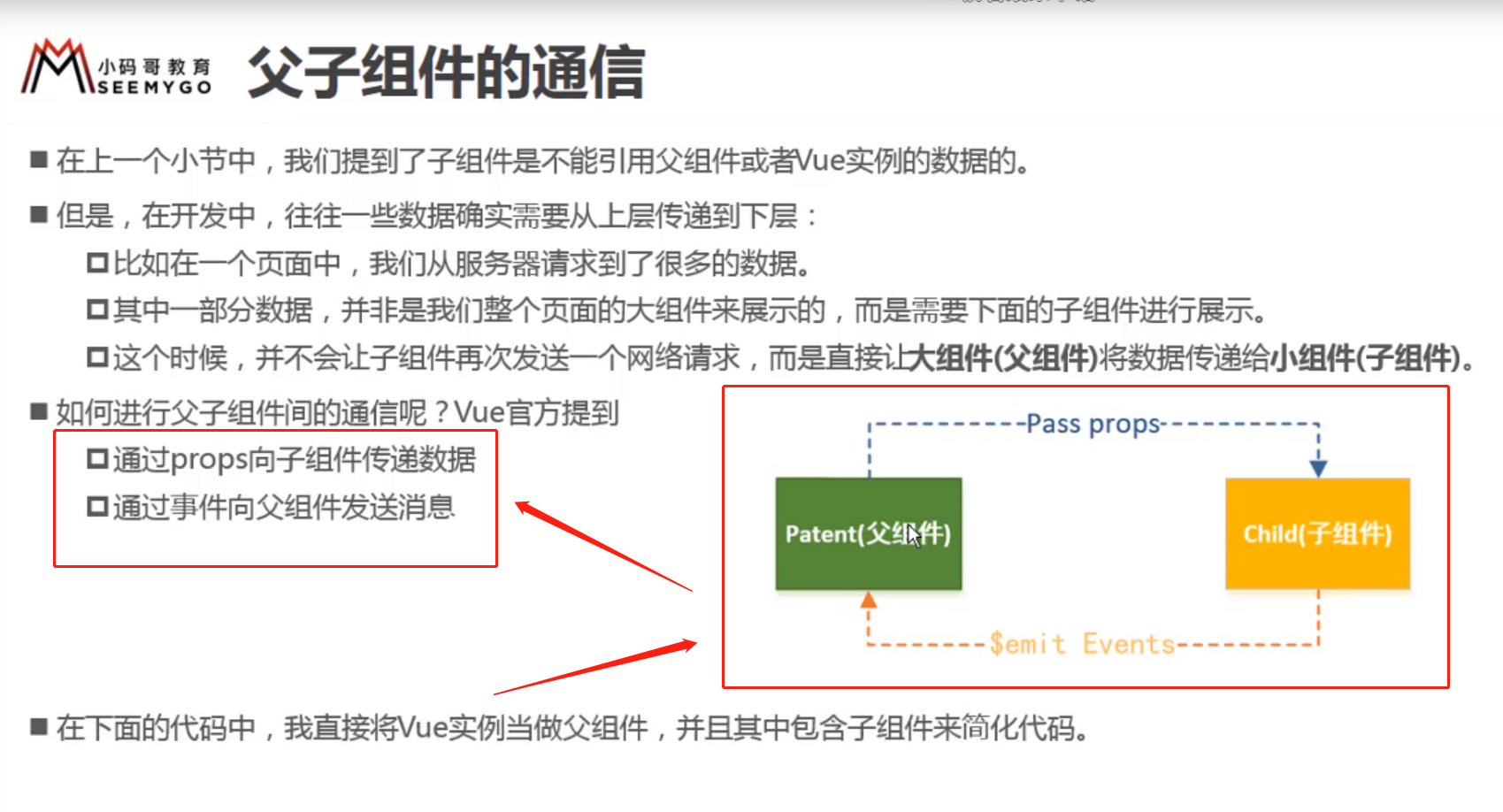
在Vue开发中,父子组件的通信是一项常见且重要的任务。为了实现数据在父子组件之间的传递,我们需要掌握一些技巧和方法。下面我将为您解答关于vue父子组件传值的一些常见问题。
问题一:如何将父组件的数据传递给子组件?
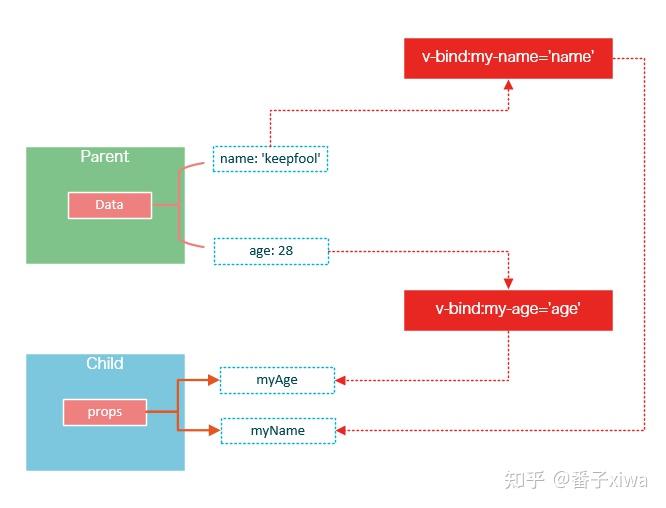
答:要将父组件的数据传递给子组件,我们可以使用props属性。首先,在子组件中定义props属性来接收父组件传递过来的数据,然后在父组件中通过v-bind指令将数据绑定到子组件的props属性上,这样就可以实现传值了。例如:

html我是子组件,接收到的数据是:{{ message }}

在上述代码中,我们在子组件中定义了一个props属性message来接收父组件传递过来的数据。然后在父组件中,通过v-bind指令将parentMessage绑定到子组件的message上,这样子组件就可以接收到父组件的数据了。
问题二:如何将子组件的数据传递给父组件?

答:要将子组件的数据传递给父组件,我们需要使用自定义事件。
tokenpocket钱包app:https://nekogram.com.cn/yingyong/9409.html