来源:NKG下载网 更新:2024-04-23 12:06:55
用手机看
LayUI作为一款优秀的前端UI框架,在Web开发中拥有广泛的应用。其中,图片上传是Web开发中常见的功能之一,而LayUI提供了便捷、灵活的图片上传组件,为开发者提供了很好的解决方案。

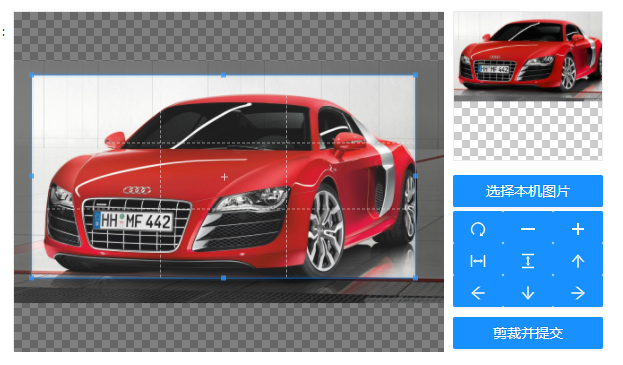
要掌握LayUI上传图片功能的关键,首先需要了解LayUI的上传组件基本结构和使用方法。在LayUI中,图片上传组件主要包括一个触发上传的按钮和一个用于显示上传结果的容器。通过配置上传组件的参数,可以实现图片上传的相关功能,例如限制上传的图片类型、图片大小、上传前的预处理等。
其次,需要熟悉LayUI上传图片的事件处理机制。在图片上传过程中,常常需要对上传前、上传中、上传成功、上传失败等各个阶段进行相应的处理。通过监听上传组件的事件,可以在不同的阶段执行对应的操作,例如显示上传进度、处理上传结果等。

另外,了解LayUI上传图片的后端处理方式也是至关重要的。在图片上传完成后,通常需要将上传的图片保存到服务器,并返回相应的上传结果给前端。因此,需要编写相应的后端接口来处理图片上传请求,接收上传的图片文件并进行相应的处理,例如存储到指。

tokenpocket钱包app:https://nekogram.com.cn/yingyong/9409.html