来源:小编 更新:2025-01-09 09:21:45
用手机看
亲爱的游戏迷们,你是否曾想过,那些让你沉迷其中的游戏,其实是由一种叫做Vue的神奇技术打造的呢?没错,就是那个让前端开发变得轻松愉快的Vue.js!今天,就让我带你一起探索Vue在游戏开发中的魅力吧!

想象你正在构思一款全新的游戏,从零开始,你需要设计界面、编写逻辑、处理交互……这听起来是不是有点头疼?别担心,Vue的出现,就像一位魔法师,帮你轻松解决这些难题。
Vue.js,一个渐进式JavaScript框架,以其简洁、灵活和易上手的特点,受到了无数开发者的喜爱。它不仅可以帮助你快速搭建游戏界面,还能让你轻松管理游戏状态,实现组件化开发,让你的游戏开发之旅充满乐趣。

1. 响应式数据绑定:Vue的数据绑定机制,让你可以轻松实现游戏数据的实时更新。比如,当玩家得分增加时,游戏界面上的分数显示也会自动更新,无需你手动编写繁琐的代码。
2. 组件化开发:Vue的组件化思想,让你可以将游戏中的各个部分(如角色、道具、场景等)拆分成独立的组件,方便管理和复用。这样一来,你就可以像拼积木一样,快速搭建出各种游戏场景。
3. 虚拟DOM:Vue的虚拟DOM技术,可以大大提高游戏渲染效率。它通过对比实际DOM和虚拟DOM的差异,只对发生变化的部分进行更新,从而减少页面重绘和回流,让你的游戏运行更加流畅。
4. 生态系统支持:Vue拥有丰富的生态系统,包括各种插件、工具和库,如Vuex、Vue Router、Element UI等。这些工具可以帮助你更高效地开发游戏,解决各种实际问题。

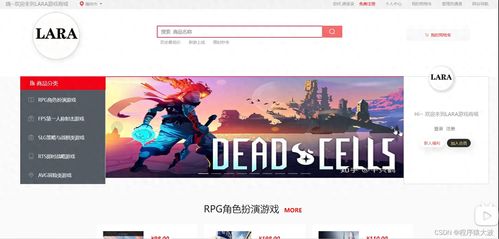
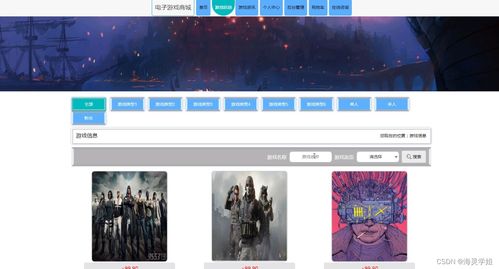
1. “腾达”游戏分享网站:这个基于Vue、SpringBoot和SSM等技术的游戏分享网站,不仅提供了丰富的游戏资源,还支持用户分享自己的游戏心得。它利用Vue的响应式数据绑定和组件化开发,实现了用户界面的动态更新和功能扩展。
2. 基于Vue的在线答题游戏:这款游戏利用Vue构建了富有吸引力和互动性的界面,玩家可以轻松选择题目类别和游戏模式。Vue的虚拟DOM技术,让游戏在答题过程中保持流畅的运行。
3. Vue游戏引擎:虽然Vue本身不是游戏引擎,但可以与Babylon.js、Pixi.js等游戏引擎或库结合使用。例如,你可以使用Vue来控制游戏逻辑,而将图形渲染交给Babylon.js或Pixi.js等引擎。
随着Vue技术的不断发展,相信未来会有更多优秀的Vue游戏作品问世。Vue的易用性和灵活性,将吸引更多开发者投身游戏开发领域,为玩家带来更多精彩的游戏体验。
同时,Vue游戏开发也将面临一些挑战,如性能优化、跨平台开发等。但相信在Vue社区的共同努力下,这些问题都将得到解决。
Vue游戏开发已经成为一种趋势,它让游戏开发变得更加简单、高效。如果你对游戏开发感兴趣,不妨尝试使用Vue来打造你的游戏梦想吧!相信在Vue的陪伴下,你的游戏开发之旅一定会充满乐趣和成就感!